What the heck is Frutiger Aero?
Frutiger Aero, otherwise known as Web 2.0 Gloss, is an aesthetic from the early 2000s, making use of skeuomorphism, glossy textures, cloudy skies, tropical fish, water, bubbles, glass, lens flare, bokeh, Frutiger fonts, etc.
Basically, to oversimplify, it's kinda the look and overall vibe(?) of early iOS and Windows Aero (XP, 7, Vista), before everything became all flat, minimalistic and kinda boring.
It is peak aesthetic (and nostalgia). I am especially drawn to the style of Aero, with transparent glass windows and auroras galore.
I am no designer, and I have no idea what I'm talking about, but, personally, in my humblest opinion, Windows Vista is the best looking version of all the Windows OSes, and I hope to be able to somewhat replicate that style for myself.
It's really too bad that everything is so flat and minimalistic nowadays, so let's try and get a bit of that nostalgic aesthetic back in our own way.
My turn
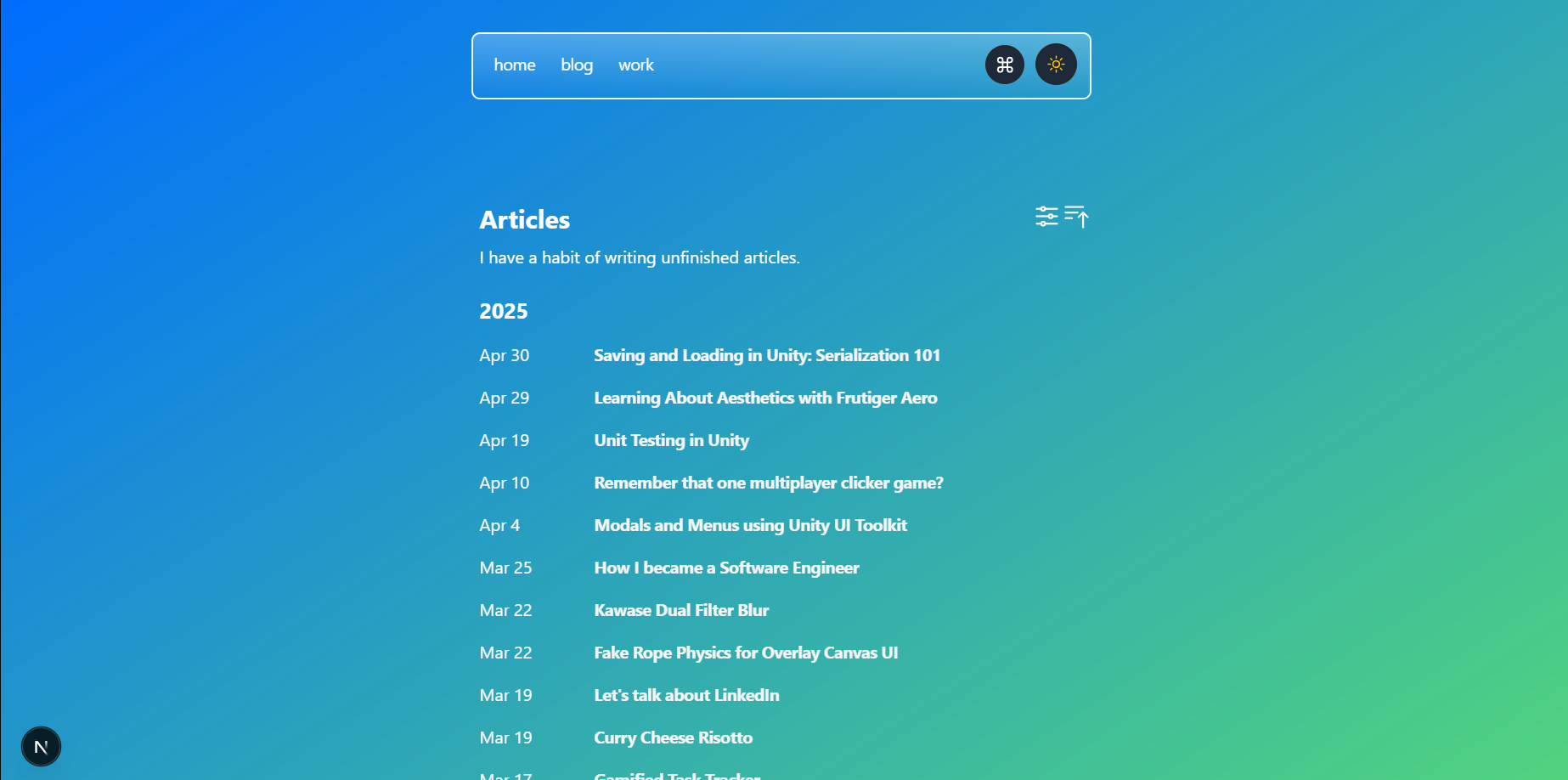
Here's a possible look at what my website could look like in an extremely scuffed aero style.

I made the above "mockup" by directly modifying the CSS of the front page of my website in the browser inspector, it's a lot less effort than going into Figma, that's for sure.
It's missing a lot, but it's a start, now we just need auroras, a ton more gloss, and more transparent windows.
Modern web development should, in theory, make this easy. Rounded borders, gradients and transparency are all trivial to implement using CSS. Adding auroras can probably be done using SVGs, or just having a background image.
The hard part is probably getting the design right, which for a typically not-very-artistic person like myself, is a huge undertaking.
Naive Background Attempt A

I made the above image using Paint.NET, using a simple linear gradient, the bezier line tool, and a bunch of layered filters/effects, notably bokeh blur and glow.
Unfortunately, I haven't quite figured out how to make auroras yet, so maybe its time to start learning photoshop (or GIMP).
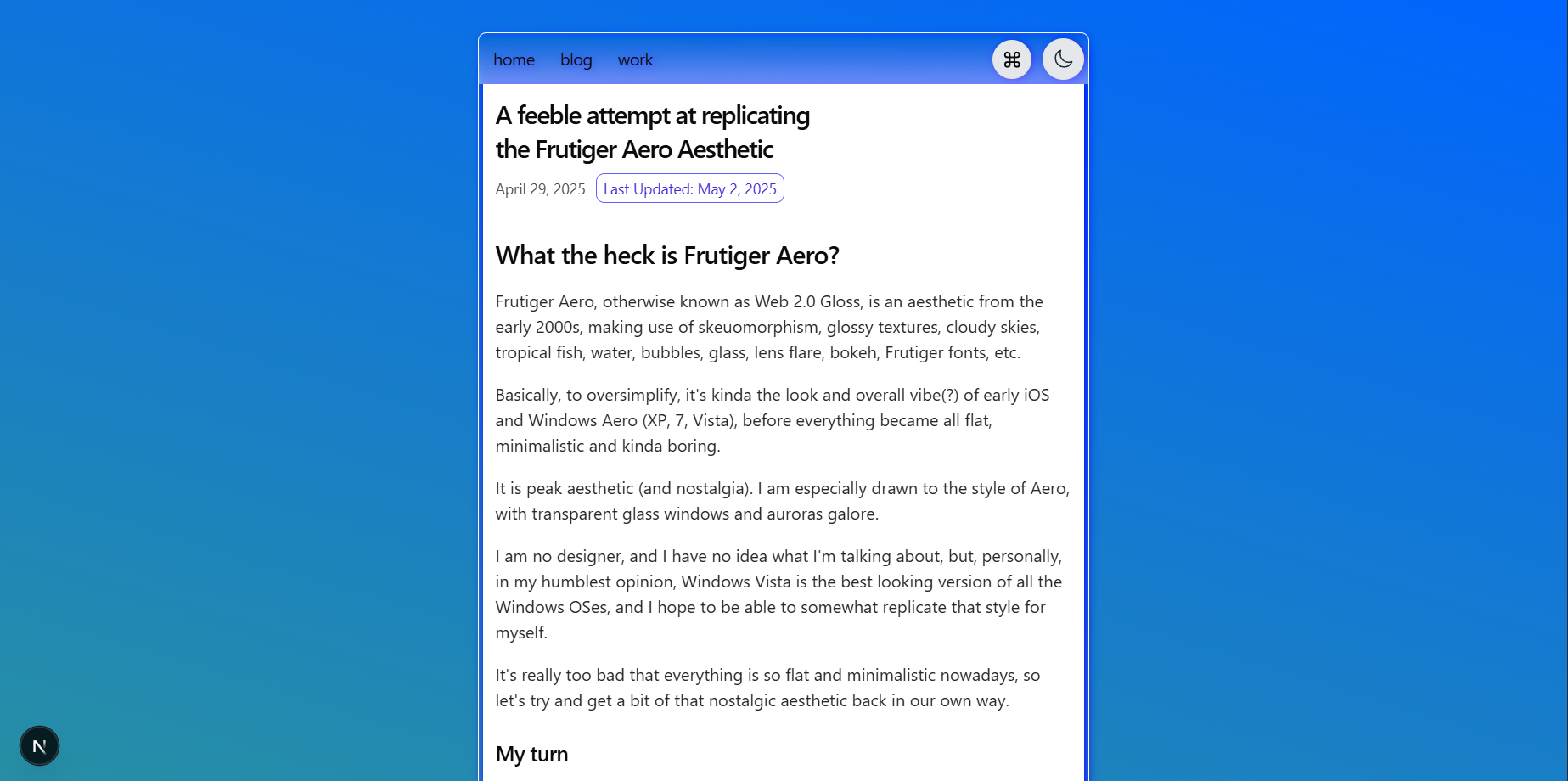
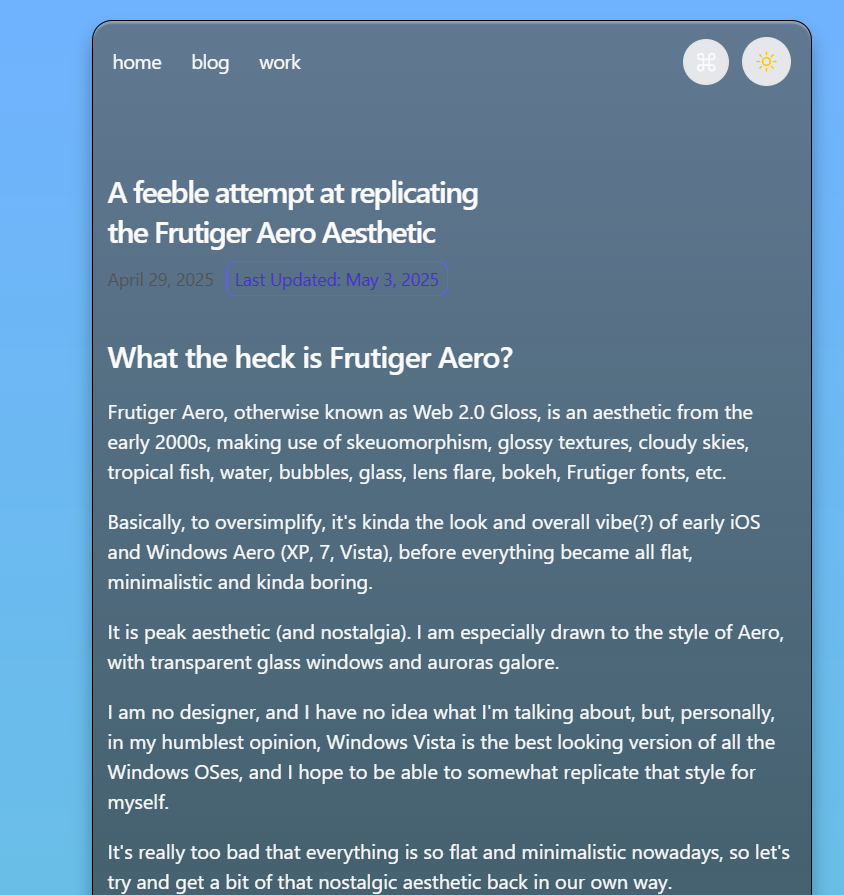
Mockup Attempts


Click deez
Styling Frutiger Aero
Here are the css styles I used for styling my frutiger aero theme, honestly, it's mostly a lot of abusing linear gradients and drop shadows, with a bit of box shadow.
Linear gradients help to achieve the "glossy" look, and shadows make it look a little 3D.
.frutiger-aero {
--gradient-from: rgba(0, 60, 255, 0.76);
--gradient-to: rgba(0, 202, 0, 0.822);
--highlight: #57ff60;
--foreground: oklch(0.985 0 0);
--popover: oklch(0.78 0.2473 144.02);
--popover-foreground: oklch(0.985 0 0);
--muted-foreground: oklch(0.99 0 none / 0.94);
--accent: oklch(0.13 0 none / 0.25);
--accent-foreground: oklch(1 0 none);
--sh-class: #ffe15d;
--sh-identifier: #e7e7e7;
--sh-sign: #e7e7e7;
--sh-string: #e7e7e7;
--sh-keyword: #e7e7e7;
--sh-comment: #39ff43;
--sh-jsxliterals: #e7e7e7;
--sh-property: #5db0ff;
--sh-entity: #ffe15d;
}
.frutiger-aero body {
background-image: url("/images/bg/frutiger-aero.jpg");
background-repeat: no-repeat;
background-position: center;
background-size: auto;
background-attachment: fixed;
}
.frutiger-aero body main {
padding-bottom: 0;
}
.frutiger-aero body[data-scroll-locked] main {
filter: blur(8px);
}
.frutiger-aero .bg-popover {
background: linear-gradient(
165deg,
rgba(0, 140, 255, 0.45) 0%,
rgba(69, 160, 152, 0.25) 50%,
rgba(0, 255, 42, 0.2) 100%
);
box-shadow: 0px 10px 15px rgba(0, 0, 0, 0.6),
inset 0px 2px 1px rgba(255, 255, 255, 0.2),
inset 0px -2px 1px rgba(0, 0, 0, 0.2);
}
.frutiger-aero .overlay {
background: transparent;
}
.frutiger-aero main {
background: linear-gradient(
180deg,
rgba(90, 95, 99, 0.65) 0%,
rgba(0, 0, 0, 0.5) 50%,
rgba(62, 65, 67, 0.5) 100%
);
padding: 1rem;
border-radius: 1rem;
box-shadow: 0px 10px 15px rgba(0, 0, 0, 0.3),
inset 0px 2px 1px rgba(255, 255, 255, 0.31),
inset 0px -2px 1px rgba(0, 0, 0, 0.4);
margin-bottom: 1rem;
}
.frutiger-aero .prose img {
border-radius: 16px;
border: solid 0.1rem white;
filter: drop-shadow(2px 4px 6px black);
}
.frutiger-aero .prose pre {
background: linear-gradient(
155deg,
rgba(15, 71, 134, 0.596) 0%,
rgba(28, 148, 92, 0.247) 50%,
rgba(2, 133, 24, 0.26) 100%
);
}
.frutiger-aero .nav-container {
/* border: 1px solid; */
padding: 8px;
border-radius: 8px;
background: linear-gradient(180deg, #f2faff40, #0000001f);
filter: drop-shadow(2px 1px 1px black);
}
.frutiger-aero .nav-item {
border-radius: 8px;
filter: drop-shadow(2px 1px 1px black);
background: linear-gradient(180deg, gray, rgba(1, 1, 1, 0.5));
}Command Panel
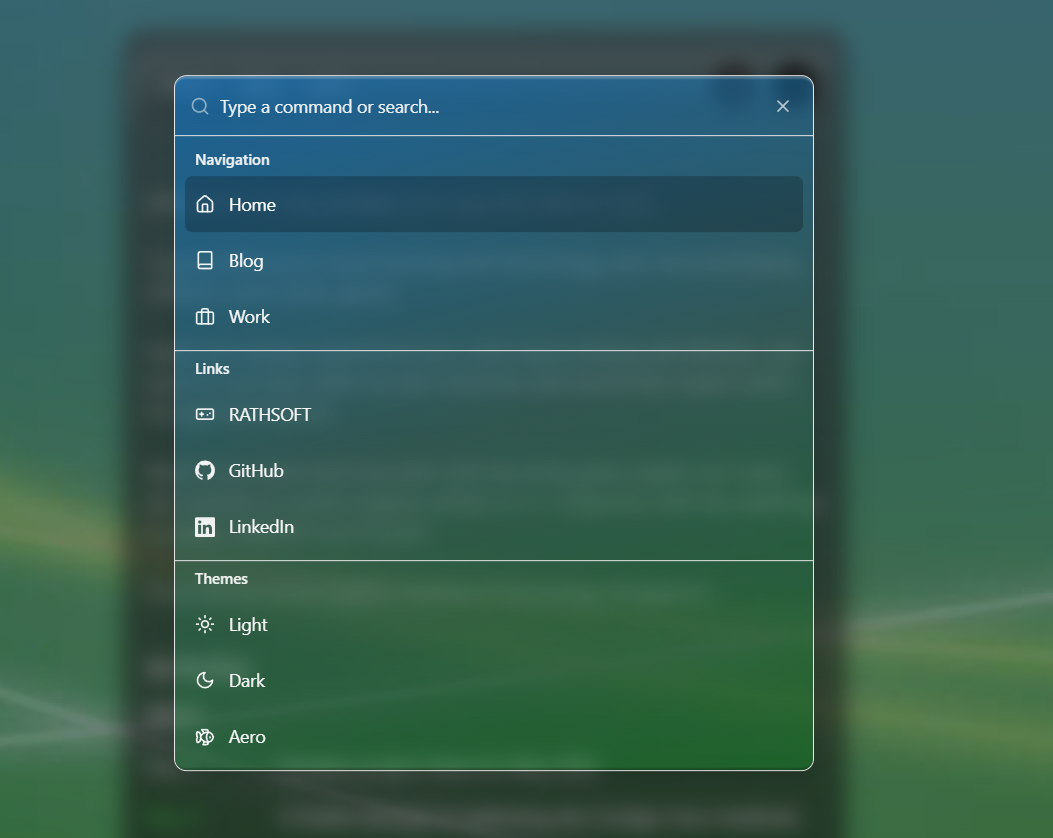
Here's my take on a frutiger aero command panel style, It's arguably a bit hard to read, but I really like the colors.

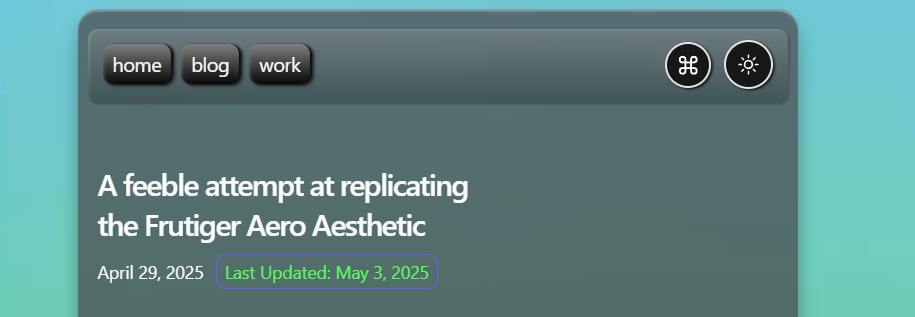
Kinda Skeuomorphic Buttons

Honestly, I still don't really know what counts as frutiger aero, but close enough I guess.
Going further (probably not)
Some ideas for later:
- Canvas overlay for fish and bubbles
- Make a nicer/dynamic aero background, make it wiggle a bit or something
- Clouds??
- Frutiger Aero sandbox using Sandpack